はてなブログのスマフォ版を改造する方法&『全記事の記事タイトル下』にadsenseを自動表示させる方法
さーて、引っ越しも完了したので、
今まで隠してた裏技を教えちゃうぞー。
はてなブログでは通常、記事のタイトル下にadsenseを自動設置できません。
管理画面上に、そういう機能が無いからです。
サイドバーとかなら設置できるけど、それだとスマフォで閲覧した人には表示されないので、表示回数が少なくなってしまい利益があまり上がらない。
だからみんな、記事中に手動でadsenseコードを貼付けてる人が多いですね。
これなら記事中に貼れるのでクリック率も高い。
スマフォ版でも表示されるので表示回数も多い。
でも一つだけ最強の欠点がある。
それは、全記事手動でやらなきゃいけないから、スーパーめんどくさいってこと。
はてなブログではスマフォテンプレの編集機能が無い。
だから、記事タイトル下に広告を置きたいなら、どうしても全記事手動でコードを入れないといけない。
でも僕はそんなの嫌だった。
なんとか、一つのコードを書くだけで全記事にadsense広告を表示する方法は無いかと考えた…
その結果、「あ、!import 使えば楽勝やん」と気付きました。
やり方
まずadsenseでレスポンシブ広告のコードをゲットしてきましょう。
レスポンシブタイプなら、スマフォ版のときとPC版のときで表示される広告のサイズを変えれるので便利です。
次に、管理ページ→デザイン→カスタマイズ→記事と進んで、「記事下」ってところに、そのレスポンシブ広告のコードを普通に設置して下さい。
これだけだと、名前の通り「記事下」に広告が表示されるだけです。
それじゃダメですね。
そこでまず、今貼ったレスポンシブ広告を<div class="ad"> </div>で囲んで下さい。
adのところは別になんでもいいので、自分でわかりやすいクラスを好きに指定してあげてね。
さらにこんなコードを、記事下のところに記入して下さい。
<style>@media screen and (max-width: 727px) {.entry-header { position:absolute; background-color: #ffffff; width:95%; height:150px; top:60px; left:0px; !important; }.ad{ position:absolute; top:250px; left:0%;}ul.entry-list { margin-top:350px !important; }}@media screen and (min-width: 728px) {.ad{ position:absolute; top: 180px; left:20px;}.entry-content { margin-top: 400px;}}</style>
これは僕のブログデザインに最適化されているので、実際はご自身のサイトに合わせてもう少しカスタマイズしてね。
順番に内容を説明していくと……
@media screen and (max-width: 727px) {
.entry-header { position:absolute; background-color: #ffffff; width:95%; height:150px; top:60px; left:0px; !important; }.ad{ position:absolute; top:250px; left:0%;}ul.entry-list { margin-top:350px !important; }
class ul.entry-listを(記事本文)を、350px下げる。
ってな意味になります。
後半のこちらは、パソコン版で同じように表示をいじくってます。
@media screen and (min-width: 728px) {.ad{ position:absolute; top: 180px; left:20px;}.entry-content { margin-top: 400px;}
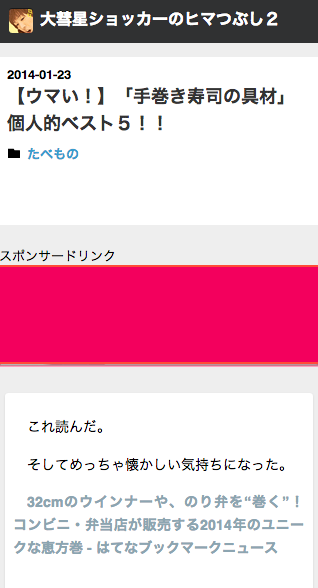
で、このコードを入れると、以下のように表示されます。

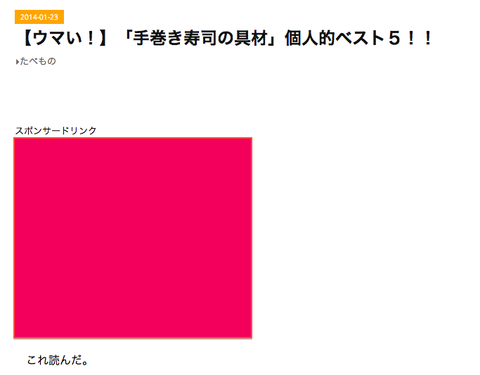
PC版はこんな感じ

adsense規約の関係で、広告のところは塗りつぶしたけど、僕のところはこんな感じのレイアウトになってました。
これ、手打ちしてたんじゃないんです。
上記のコードを記事下のところに入れてただけなんです。
たったそれだけで、全記事に広告を掲載できるようになります。
これがみそです。
!importantが語尾についてるスタイルは「最優先」されます。
つまり、はてなブログ側で用意されているCSSよりも、優先してこちらが読み込まれるんです。
それでスマフォのテンプレートを強制でいじっちゃってたわけです。
これを応用すれば、他にもいろいろ魔改造できるかも!!
ただしこのやり方にも欠点があります
コードを置いてる場所が「記事下」なので、記事ページでしか表示されません。つまり、topページでは広告が表示されないんです。
「続きを読む」機能等を使って、なんとか記事ページに誘導してください。
僕はめんどくさかったのでそこまではやってなかったけど。
それから、CSSで強引に表示位置を上にあげているだけで、実際にコードが存在している場所は記事下部なので、「読み込み」に一瞬のタイムラグがあります。
とくに記事内に大量のyoutube動画を置いてたりすると、コードが読み込まれるまでに時間がかかるので、adsenseが表示されないうちに読み飛ばされちゃうかも。
あと、はてなの規約的に微妙かな?
いあ、これはわかんない。
多分大丈夫…だと思う?
いちおう僕が自分で調べた範囲では、「ヘッダー・フッターの位置をいじるのはダメ」とは書いてあったけど、記事タイトルや記事本文のブロックを操作しちゃダメとは書いてなかったので、多分大丈夫だと思う。
あとスマフォテンプレに関しても、あくまでも「編集できない」ってだけで、「編集しちゃいけない」とはどこにも書いてなかったし、いちおう今までずっとこのコード埋め込んでたけど何も言われたことなかったし。
まぁでも、もしやるなら自己責任でお願いします笑。
とりあえず、こんな方法もあるよーってお話(^o^)